इस ऐट्रब्यूट से हम इनपुट टैग का प्रकार (टाइप) निर्धारित कर सकते है, जैसे के text, email, password, number, आदि।
ये ऐट्रब्यूट सबसे अहम है, और ज्यादा इस्तेमाल होता है।
type attribute में इस्तेमाल होने वाली वैल्यूस की सूची
- text
- password
- number
- date/time/datetime-local
- checkbox
- radio
- file
- range
- color
- submit/reset
- search
- button
इस ऐट्रब्यूट के पास सबसे ज्यादा प्रकार की वैल्यूस है जिनको हमने नीचे समझा है।
type=”text”
इस में हम सामान्य इनपुट वैल्यूस जैसे की नाम, शहर, राज्य, आदि जैसी जानकारी लेते है, जिसमे शब्दों का महत्व हो।
ये सामान्यतः सबसे ज्यादा इस्तेमाल होता है।
अगर हम इनपुट टैग में टाइप ऐट्रब्यूट नहीं डालते हो तो वो डिफ़ॉल्ट type=”text” ही लेता है।
उदाहरण:
<input type="text" />
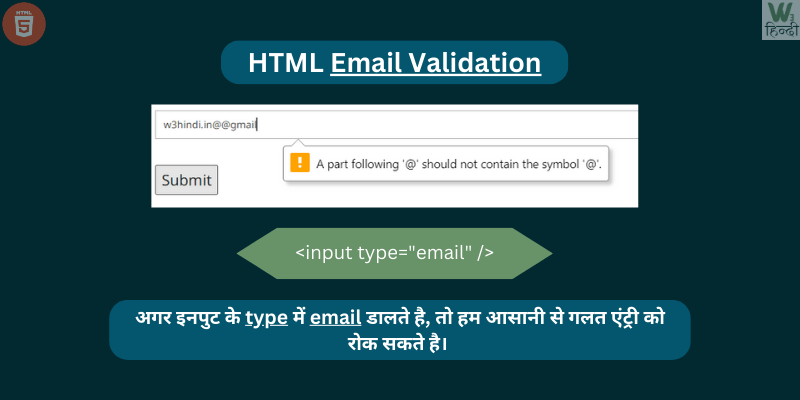
type=”email”
जब हमें इनपुट फील्ड में सिर्फ ईमेल ही लेना हो और उसकी जगह कोई और वैल्यू नहीं चाहते तब हम ऐट्रब्यूट में टाइप ईमेल इस्तेमाल कर सकते है।
इसकी मदद से हम यूजर को दिखा सकते है की इसमे सिर्फ ईमेल ही डालना है।
अगर यूजर इसमे ईमेल का कोई गलत फॉर्मैट डालता है तो ब्राउजर html फॉर्म में वार्निंग दिखाता है।
जैसे की,

उदाहरण:
<form> <input type="email" placeholder="Personal Email" /> <br/><br/> <button type="submit">Submit</button> </form>
परिणाम:
type=”password”
जैसा की आप इसके नाम से समझ सकते हो, की इसका इस्तेमाल महत्वपूर्ण और गुप्त जानकारी लेने के लिए होता है, जैसे की यूजर का password।
बहुत सारे डेवलपर इसको सिर्फ पासवर्ड लेने के लिए ही इस्तेमाल करते है, मगर आप चाहो तो इसको कोई भी गुप्त डाटा लेने के लिए इस्तेमाल कर सकते है, उदाहरण के तौर पर token, बैंक जानकारी आदि।
ये सिर्फ इनपुट के शब्दों को छुपाता है, कोई encryption जैसे चीज इस्तेमाल नहीं करता तो, कोई भी इसकी वैल्यू टाइप बदल कर आसानी से देख सकता है।
उदाहरण:
<input type="password" value="this is password field"/>
परिणाम:
type=”number”
इस का इस्तेमाल करके हम यूजर को इनपुट सिर्फ नंबर डालने की अनुमति देते है, इसका ज्यादातर इस्तेमाल अंकों वाली वैल्यू लेने में होता है, जैसे की काउन्ट, रकम, आदि।
उदाहरण:
<input type="number" placeholder="Enter total amount" pattern="[0-9]+(\.[0-9]{2})?"/>परिणाम:
NOTE: type number को सही से इस्तेमाल करने के लिए आपको उसके साथ pattern attribute इस्तेमाल करना अनिवार्य है।
type=”date/time/datetime-local”
जब इनपुट की वैल्यू में आपको तारीख या वक्त चाहिए तो उसमे आप type=”date/time/datetime-local” का इस्तेमाल कर सकते हो, जिससे आपके यूजर को भी इनपुट डालने में कोई समस्या ना आए।
datetime-local में आप एक साथ date और time एक फील्ड में ले सकते है।
उदाहरण:
<label for="date">Date: </label> <input type="date" id="date"/> <br/><br/> <label for="time">Time: </label> <input type="time" id="time" /> <br/><br/> <label for="date">DateTime-Local: </label><input type="datetime-local" /> <br/><br/>
परिणाम:
type=”checkbox”
इस की मदद से हम यूजर से फॉर्म में इनपुट फील्ड को चेक करने लायक बना सकते, जिसमे यूजर को कोई वैल्यू लिखने की जरूरत नहीं है सिर्फ check/uncheck करके ही इनपुट मिल जाता है।
इसके साथ label टैग भी इस्तेमाल किया जाए तो यूजर को समझने में आसानी रहती है।
उदाहरण:
<form> <input type="checkbox" id="option1" name="language1" value="html"> <label for="option1">HTML</label><br> <input type="checkbox" id="option2" name="language2" value="javascript"> <label for="option2">JavaScript</label><br> <input type="checkbox" id="option3" name="language3" value="php"> <label for="option3">PHP</label><br><br> <input type="submit" value="Submit"> </form>
परिणाम:
type=”radio”
radio type से आप यूजर को 1 से ज्यादा विकल्प में से सिर्फ कोई एक ही विकल्प पसंद करने को दे सकते है, इस में यूजर को सिर्फ एक ही ऑप्शन सिलेक्ट करने की अनुमति होती है।
रेडियो सिलेक्शन का उपयोग जाती, लिंक, आदि जैसे इनपुट विकल्पों में होता है।
उदाहरण:
<form> <input type="radio" name="gender" value="male" id="geneder1" /> <label for="geneder1">Male</label> <br/> <input type="radio" name="gender" value="female" id="geneder2" /> <label for="geneder2">Female</label> <br/> </form>
परिणाम:
type=”file”
HTML में जब कभी हमें input type में कोई फाइल लेनी हो तब हम type=”file” इस्तेमाल करते है, जिसकी मदद से यूजर आसानी से कोई फाइल फॉर्म में सबमिट कर पाए।
इसमें डाली गई फाइल फॉर्म सबमिट होने पर सर्वर को भेजी जाती है।
इसकी दिखावट बाकी सभी इनपुट फील्ड्स से थोड़ी अलग होती है।
उदाहरण:
<form> <input type="file" name="profilePic" /> </form>
परिणाम:
type=”range”
इसकी मदद से आप यूजर से कोई वैल्यू रेंज में डलवा सकते है, जिसमे यूजर को सिलेक्ट करने के लिए स्लाइडर टाइप का विकल्प मिलता है।
इसके साथ कुछ ओर भी ऐट्रब्यूट का इस्तेमाल होता है, जिनको नीचे समझाया है,
| ऐट्रब्यूट | इस्तेमाल |
|---|---|
| min | न्यूनतम वैल्यू फिक्स करने के लिए। |
| max | अधिकतम वैल्यू फिक्स करने के लिए। |
| step | स्लाइडर को खिच ने से एक साथ कितनी वैल्यू चेंज होगी उसका आंक। |
| value | अगर यूजर ने कोई भी चेंज नहीं किया तो डिफ़ॉल्ट वैल्यू। |
उदाहरण:
<form> <label for="productPrice">Product Price:</label> <input type="range" id="productPrice" name="product" step="5" min="10" value="30" max="100" /> <input type="submit" value="Submit" /> </form>
परिणाम:
type=”color”
इसका इस्तेमाल करके हम यूजर से color सिलेक्ट करवा सकते है, ब्राउजर इसके लिए एक खास डिजाइन वाला इनपुट प्रदान करता जो की यूजर फ़्रेंडली होता है।
फॉर्म में इसकी वैल्यू हेक्सा(hexa) कोड में मिलती है, जैसे की “#689368”
उदाहरण:
<label>Select Color: </label><input type="color" value="#689368" />
परिणाम:
type=”submit/reset”
submit वैल्यू का इस्तेमाल करके हम फॉर्म को सबमिट और reset का इस्तेमाल करके फॉर्म को साफ और रेसेट कर सकते है।
उदाहरण:
<form> <input name="firstName" placeholder="Enter First Name" /> <br/><br/> <input name="lastName" placeholder="Enter Last Name" /> <br/><br/> <input type="submit" value="Submit" /> <br/><br/> <input type="reset" value="Reset" /> </form>
परिणाम:
type=”search”: इस तरह हम इनपुट को सर्च की वैल्यू लिखने के लिए इस्तेमाल कर सकते है, जिसमे name ऐट्रब्यूट होना जरूरी जैसे की name=”query”।
type=”button”: इस तरह हम किसी भी इनपुट को button टैग इस्तेमाल कीये बिना बटन में कन्वर्ट कर सकते है।
Note: इन दोनों टाइप्स का इस्तेमाल बहुत कम होता है।
तो दोस्तों हमें आशा है की आपको हमारा ये ब्लॉग जरूर पसंद आया होगा, तो अगर कोई सलाह या सुझाव हो तो आप कमेन्ट करके बता सकते है, धन्यवाद।

