वेब डेवलपमेंट में HTML एक बहुत महत्वपूर्ण विषय है जिसे अच्छे से समझना बहुत जरूरी है, इसीलिए इस ब्लॉग में हम HTML Attributes के बारे में समझेंगे, की ये क्या होता है, क्या इस्तेमाल में आता और HTML टैग्स के साथ कैसे इस्तेमाल करे।
HTML टैग्स में Attribute क्या होता है?
HTML में Attribute का मतलब होता है टैग के अन्डर मौजूद ज्यादा(Extra) जानकारी, Attribute हमेशा अपनी वैल्यू के साथ ओपनिंग टैग में होते है, एक टैग में एक से ज्यादा ऐट्रिब्यूट भी हो सकते है।
HTML में सभी टैग्स के कोई ना कोई ऐट्रिब्यूट जरूर होते है, जो टैग के आउट्पुट में बदलाव करने में उपयोगी बनते है।
HTML टैग में Attribute लिखने का तरीका
Attribute हमेशा “key और value” की जोड़ी में लिखा जाता है, key ऐट्रिब्यूट का नाम और value में ऐट्रिब्यूट की वैल्यू आती है।
पुरे HTML में किसी भी टैग के ऐट्रिब्यूट की वैल्यू हमेशा सिंगल(‘) या डबल(“) quotes के अन्डर ही होती है।
Syntax (लिखने का तरीका):
<tagname attribute_name="attribute_value"> कंटेन्ट </tagname>
Example (उदाहरण):
<a href="https://w3hindi.in/"> W3 Hindi </a>
ज्यादा इस्तेमाल कीये जाने वाले HTML Attributes
वैसे तो HTML में हर टैग के पास अपने attributes है, लेकिन फिर भी कुछ ऐट्रिब्यूट एसे है, जो आपको वेब डेवलपमेंट में हर जगह देखने को मिलेंगे, जिनमे से 4 का नीचे विवरण किया गया है।
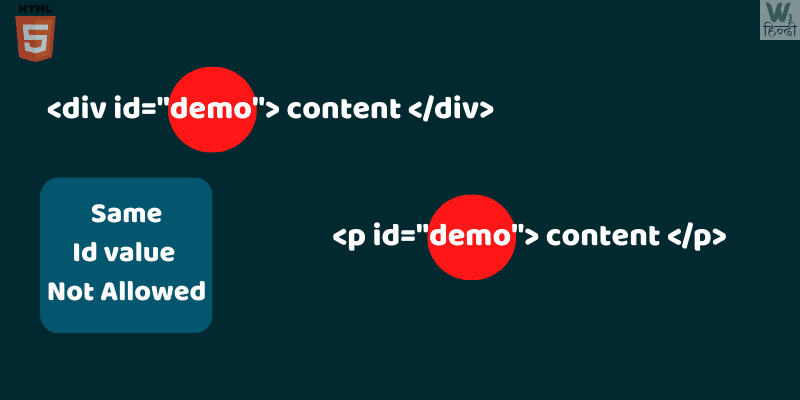
id
HTML वेबपेज पर एक नाम की एक ही id होनी चाहिए, id attribute की वैल्यू किसी दूसरे टैग की id जैसी भी नहीं होनी चाहिए।
टैग को id attribute दे कर उसकी वैल्यू से हम सिर्फ उस ही टैग को CSS या जावास्क्रिप्ट में टारगेट कर सकते है।
id ऐट्रिब्यूट ज्यादातर जावास्क्रिप्ट में इस्तेमाल होता है।
एक HTML टैग को एक से ज्यादा id नहीं दी जा सकती।

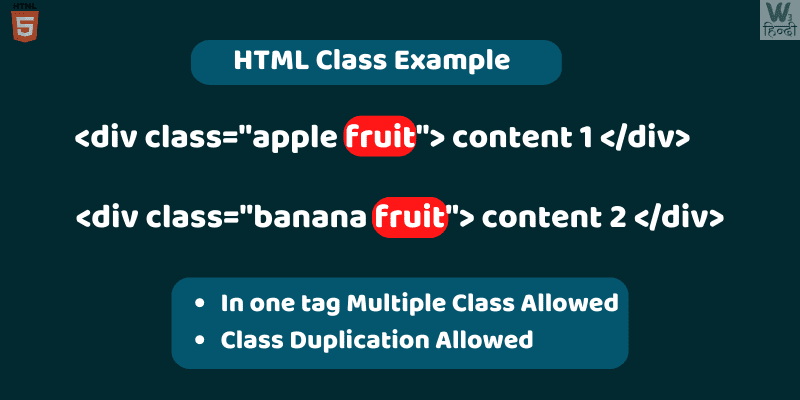
class
class attribute एक से ज्यादा HTML टैग्स का समूह बनाने के लिए इस्तेमाल होता है, जिससे वेब डेवलपर एक ही साथ पुरे समूह पर स्टाइल या जावास्क्रिप्ट लगा सकता है।
class ऐट्रिब्यूट ज्यादातर HTML element की स्टाइल करने में काम आता है।
एक HTML टैग को एक से ज्यादा class स्पेस(जगह) दे कर दी जा सकती है।

style
style ऐट्रिब्यूट से हम HTML टैग को CSS प्रदान कर सकते है, जिसे Inline CSS कहते है।
इस ऐट्रिब्यूट में लिखी गई स्टाइल एक्सटर्नल और इन्टर्नल CSS को ओवर्राइड कर देती है।
उदाहरण:
<p>हम इस ब्लॉग में <span style="color: red;"> HTML ऐट्रिब्यूट </span> के बारे में समझ रहे है</p>
परिणाम:
हम इस ब्लॉग में HTML ऐट्रिब्यूट के बारे में समझ रहे है
title
title attribute में HTML टैग के बारे जानकारी होती है, जो की यूजर के उस टैग पर माउस(mouse) ले जाने पर tooltip में दिखती है।
title ऐट्रिब्यूट HTML के किसी भी टैग में लग सकता है, लेकिन इसको बिना जरूरत इस्तेमाल करने का कोई फायदा नहीं होता।
ये ऐट्रिब्यूट खास तौर पर एसे टैगस में लगता है, जिसको देख कर तुरंत उसके बारे में पता नहीं लगता, जैसे की <img> टैग।
उदाहरण:
<div> <img src="http://w3hindi.in/wp-content/uploads/2022/12/W3-Hindi-logo.png" title="W3 Hindi Logo" /> </div>
परिणाम:

NOTE: आउट्पुट देखने के लिए, ऊपर वाली इमेज पर माउस ले जाईए, और 1 सेकंड रुके।
तो दोस्तों ऊपर हमने देखे वो ऐट्रिब्यूट जो की ज्यादातर इस्तेमाल कीये जाते है।
अब हम देखेंगे की HTML में Global Attribute क्या होते है?
HTML Global Attributes in Hindi
जो HTML ऐट्रिब्यूट पुरे वेबपेज में सभी टैग में इस्तेमाल सकते है, उसे हम ग्लोबल ऐट्रिब्यूट कहते है।
नीचे HTML के ग्लोबल ऐट्रिब्यूट की सूची दी गई है,
- title
- style
- id
- class
- tabindex
- accesskey
- contenteditable
- data-(name)
- dir
- lang
- hidden
- draggable
- spellcheck
- translate
जल्द ही हम सभी HTML ऐट्रिब्यूट के बारे में पुरी सीरीज लाने वाले है, तो W3 Hindi के साथ बने रहे, धन्यवाद।


very important content , thank you sir 👍👌
Always Welcome 😊